Under construction 🏗️
Índice
Week1 - 2023-Jul-21 - The choice
My mvp should look as follows:

Should I apply any front framework now? Will it bite me after if i don’t? I like minimalism, on the other hand, it’s important to know tools with high hireability. The most popular frameworks are react, angular, vue, svelte, jquery, semantic-ui, backbone.js.
Applying my little script on infojobs
>./search_jobs.sh react angular vue svelte jquery semantic-ui backbone.js
Infojobs
react:616 vs angular:421 vs vue:98 vs svelte:1 vs jquery:119 vs semantic-ui:80 vs backbone.js:194
Indeed
react:1.360 vs angular:2.534 vs vue:558 vs svelte:11 vs jquery:464 vs semantic-ui: vs backbone.js:2
Week2 - 2023-Jul-31 - Learning React
I decided for React, at the same time using next.js. ditching asp?, maybe
The page is hosted here, made with AWS Amplify because why not, it was quite easy to add a CNAME record to my current registrar.
The page is hosted here with Vercel.
2023-Aug-02
I think I came up with the final behaviour, it should be as follows:
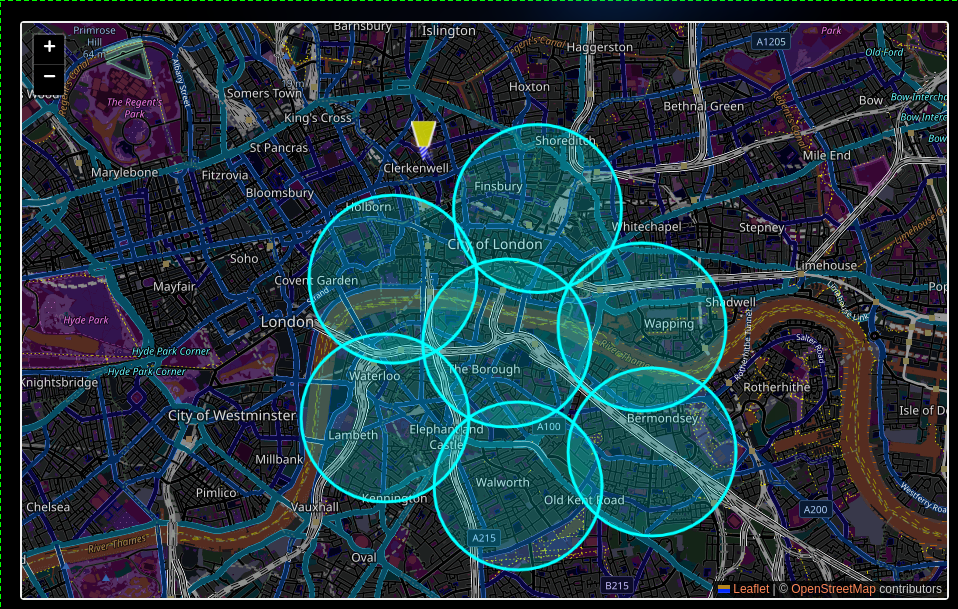
- Add base station (at the center of the map)
- click to enable movement, can be dragged
- click to show the range (which can be modified moving the mouse),
- click to go back to step a
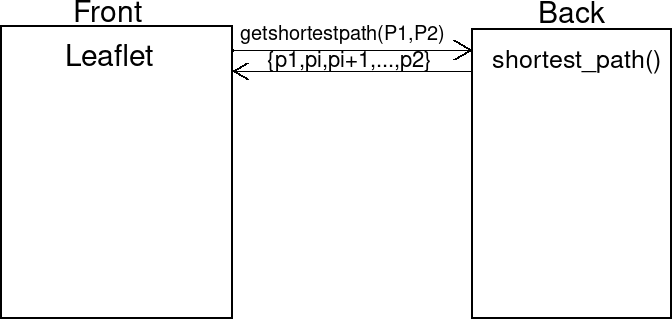
This way, the main react component only stores and array of {position:(lat,lon), radius:(meters)} and represents them as <Marker ..., <Draggable Marker or <CircleMarker.... depending on the “mode” based on the click number?

2023-Aug-03
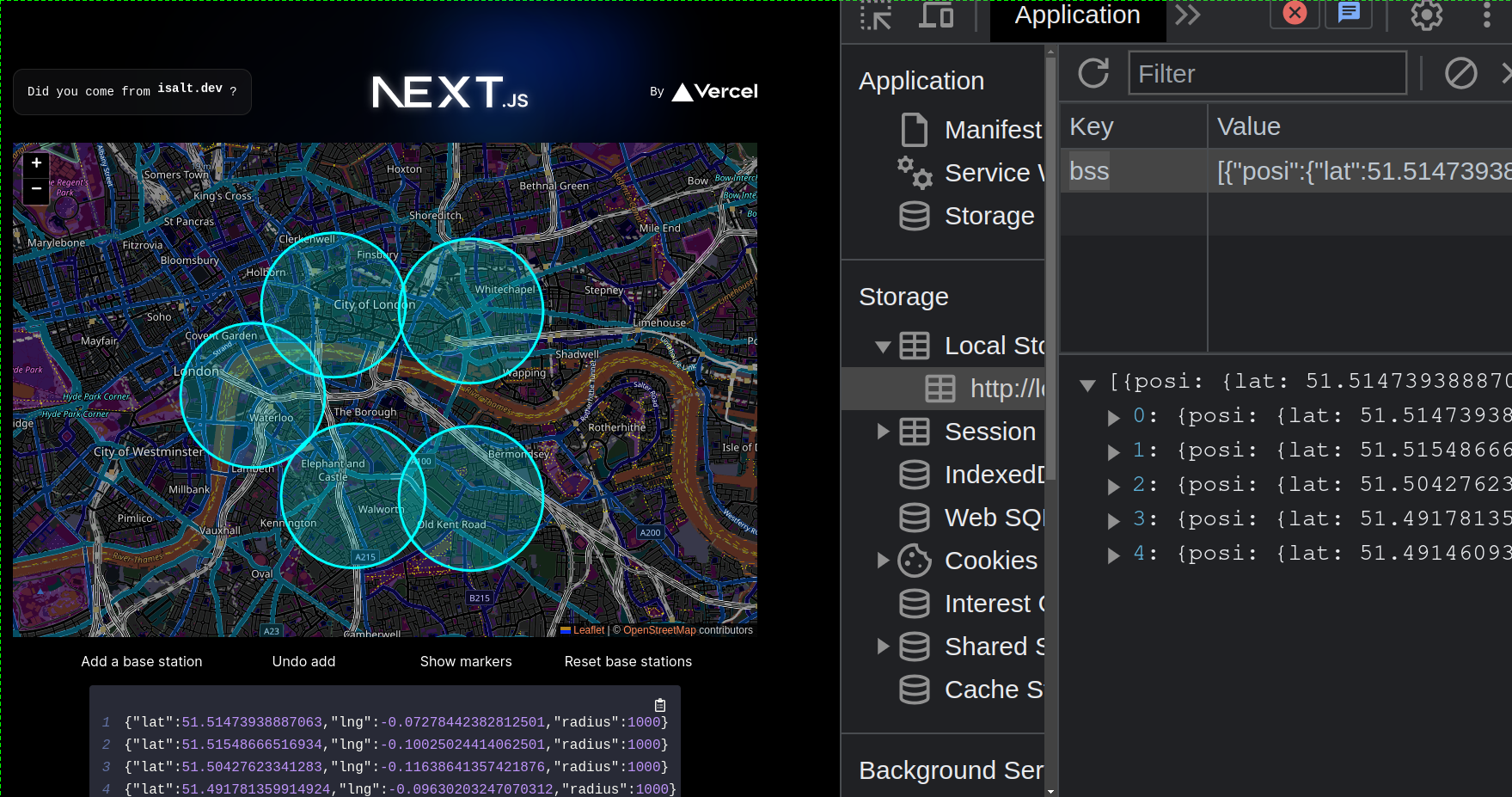
- Modified the behaviour, click and being able to move it quite better
- Persistent data storage
- A list of the positions and ranges is printed at the bottom
- 150kB on first load… bruh
> npm run build
...
Route (app) Size First Load JS
┌ ○ / 79.6 kB 164 kB
└ ○ /favicon.ico 0 B 0 B
+ First Load JS shared by all 84.6 kB

2023-Aug-07
Before bed, I wanted to, at least, fetch a base station, ended up learning how useEffect worked. But slept late. At first, I wanted to toggle between marker, area and roads, but having the roads all of the time looks cool. In case i forget, I have to modify this ( count % 3 )

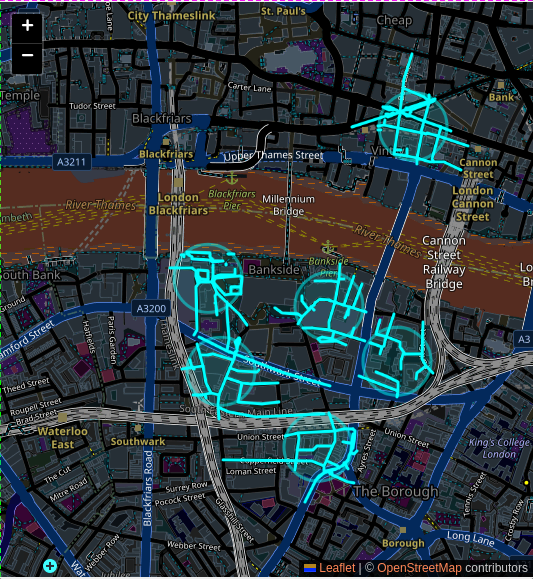
2023-Aug-14
Before doing the routing (data processing), I rather fix the data. In this case, croping the roads of each bs. For this, I should split the road data per base station, I was planning to add a tag per filter, i.e. using the overpass function convert .